City of Rochester


Client Info
The City of Rochester embarked on a transformative mission to redesign its website, addressing years of technological and organizational challenges. This initiative was more than a website overhaul; it was about creating a platform that embodied Rochester’s vibrant identity while effectively serving its diverse community.
Industry
Top challenge
Top solution


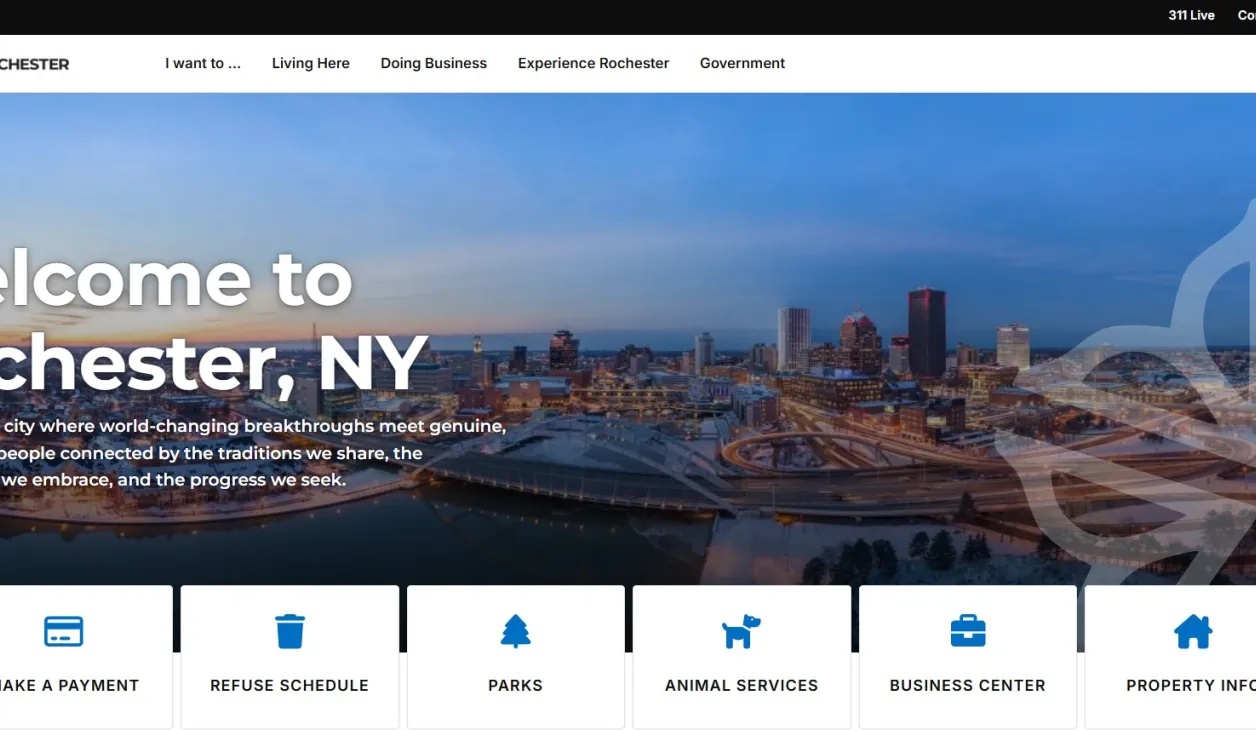
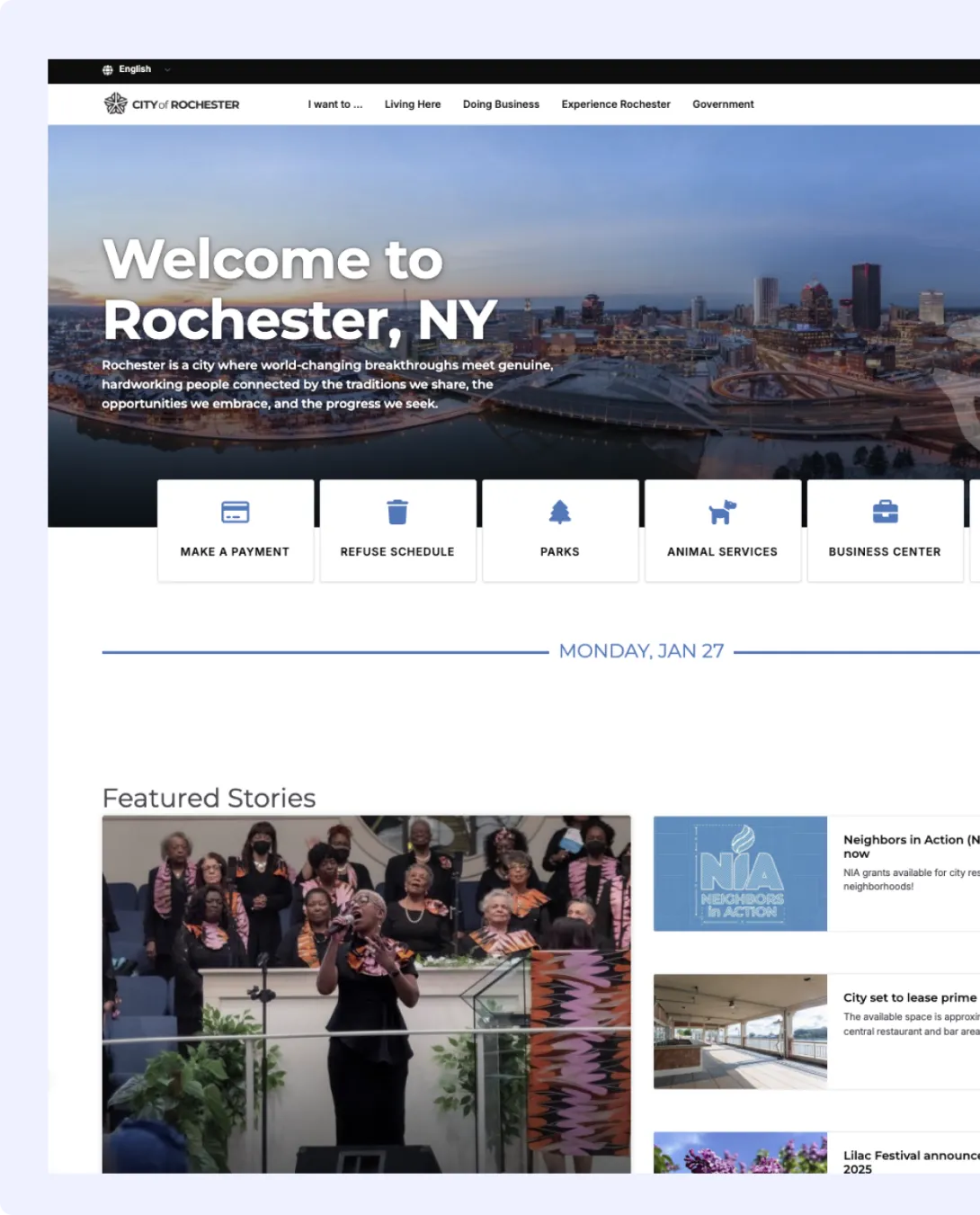
This project brought the City of Rochester’s website into the 21st Century.

What We Did
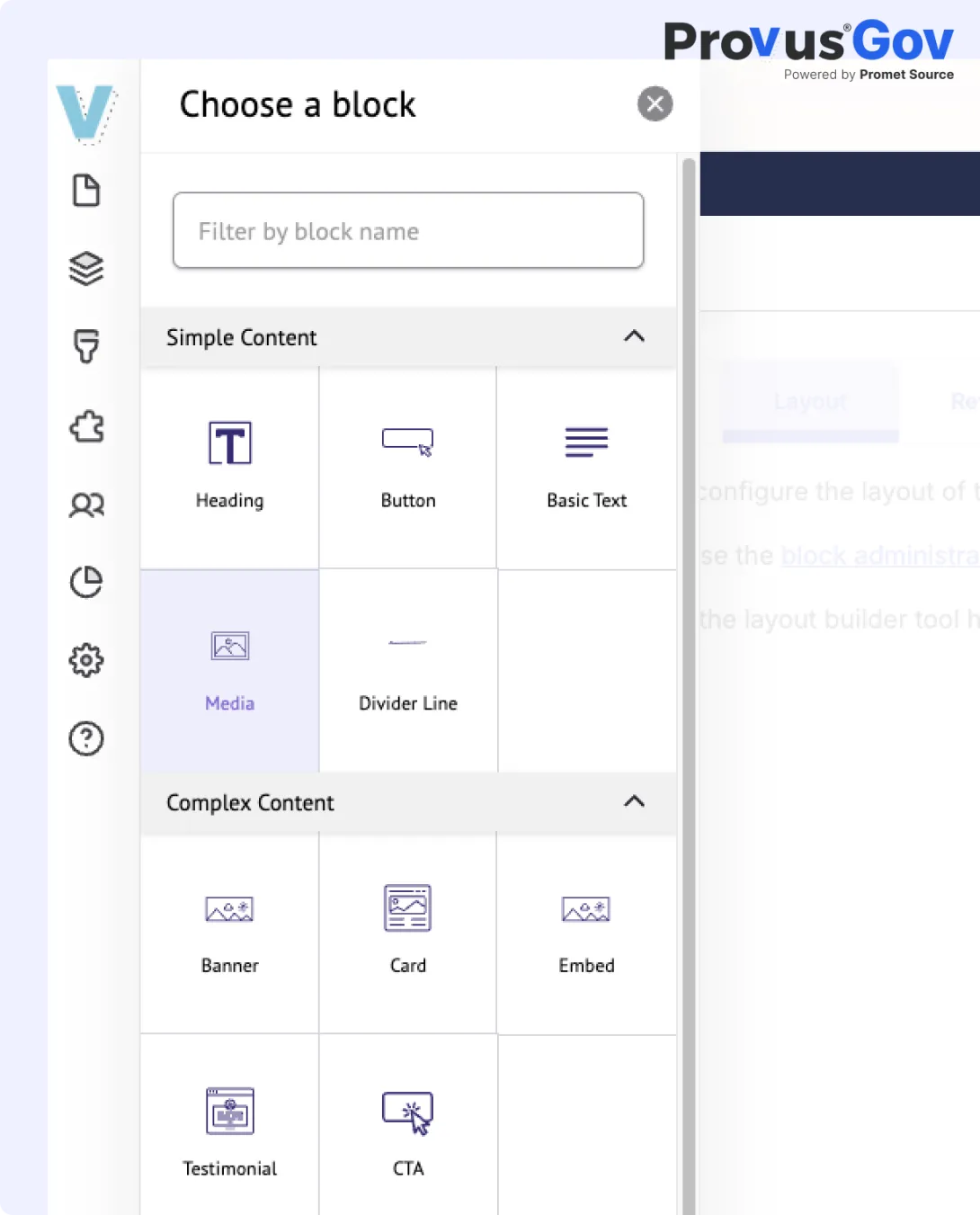
Rochester chose Drupal + Provus®Gov as the foundation for its new website, leveraging its open-source flexibility to create a robust, scalable platform. Drupal, coupled with the most powerful content editing tool for state and local government Provus®Gov, allowed the city to build a future-proof digital presence that could grow with its needs.
Partnering with Acquia, a leader in cloud-based digital solutions, further enhanced the site’s infrastructure. Acquia ensured seamless integration, advanced security, and high performance, enabling Rochester to focus on delivering valuable content and services.
Together, Drupal and Acquia laid the groundwork for a reliable and adaptable platform.
The new website is so easy to use, we've nearly tripled the amount of internal website coordinators and contributors since work on the new site started; our colleagues are excited and energized by it because it's easy to use and navigate.

User-Centered Design and Accessibility at the Forefront
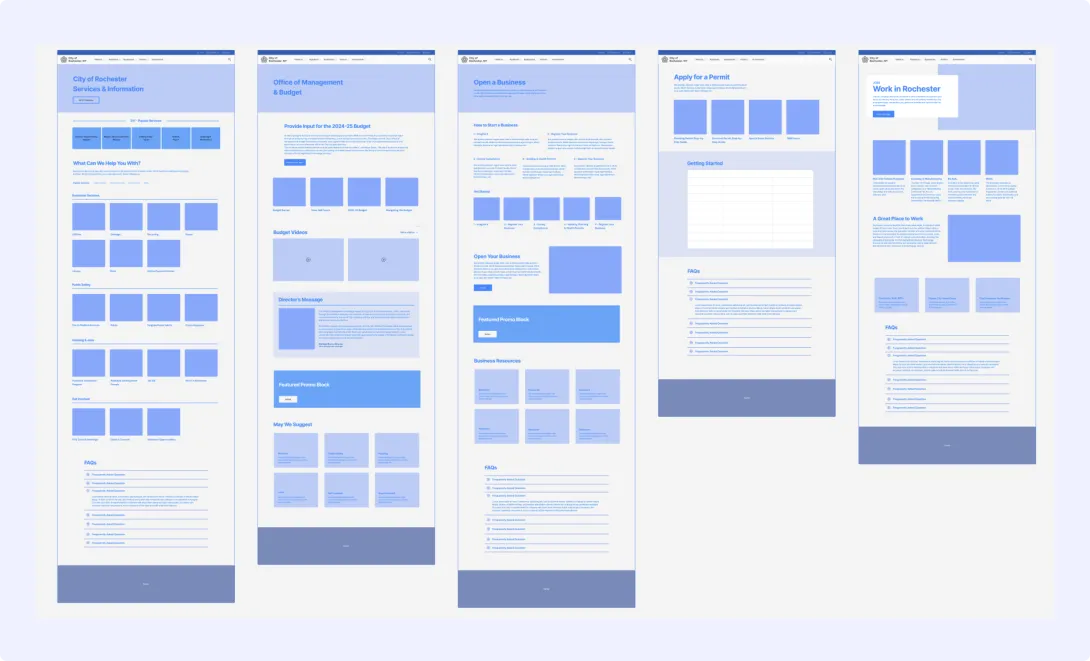
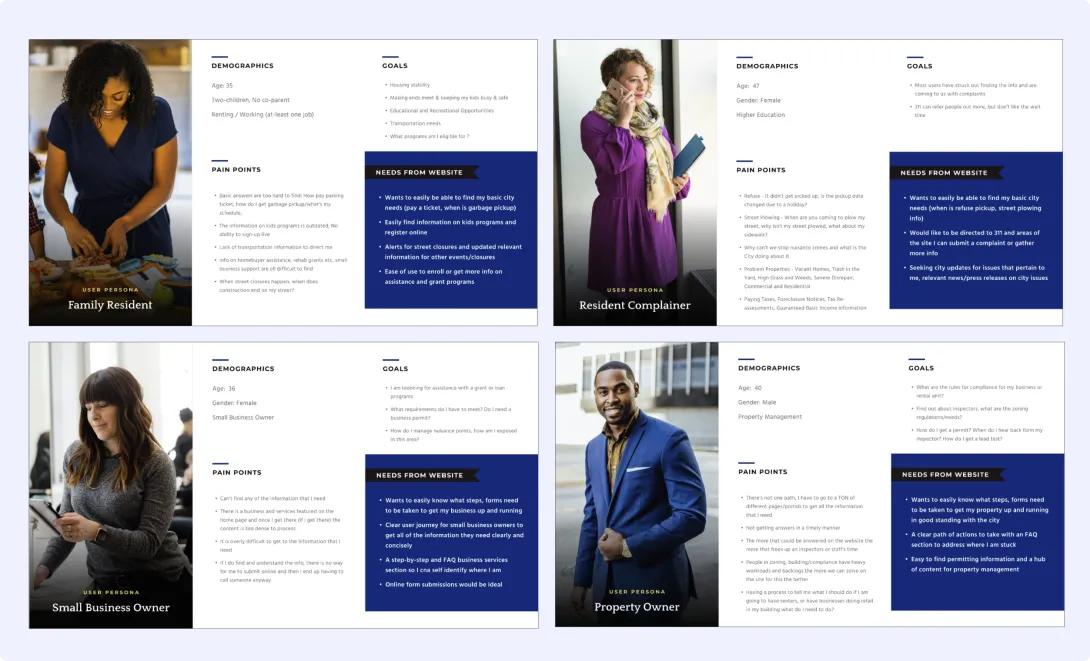
Central to the redesign was user-centered design, emphasizing inclusivity and ease of use. Discovery workshops, stakeholder interviews, and usability testing provided critical insights into residents’ needs and pain points.
The result was a site designed to be intuitive and accessible for all. Compliance with Web Content Accessibility Guidelines (WCAG) ensured features such as screen reader compatibility, alt-text for images, and enhanced navigation paths. Rochester prioritized accessibility not as a feature but as a foundational element of its design, ensuring the website served every member of its diverse population.

Although a website launch may seem like the end of the project, it’s also the beginning because the Drupal framework allows us to evolve how we need to, and when we need to. I expect generations of Rochesterians will experience this website on this platform.
A Future-Proof Platform for Rochester’s Growth
The flexibility and scalability of the new platform ensure that Rochester’s digital presence is ready for the future. Built on Drupal’s open-source framework coupled with Provus®Gov and supported by Acquia’s managed services, the website can easily adapt to evolving needs.
Potential future integrations, such as APIs for third-party systems, and personalization features tailored to user personas, will further enhance the platform’s functionality. Rochester’s commitment to innovation ensures that the website will continue to grow as a valuable resource for its community.
The Journey Continues: Lessons Learned
Rochester’s experience offers valuable insights for municipalities embarking on similar projects:
- Engage Users Early: Usability testing and stakeholder input informed every stage of the project, ensuring alignment with community needs.
- Prioritize Accessibility: Designing with inclusivity in mind created a platform that serves all residents, setting a new standard for municipal websites.
- Leverage Modern Technology: Adopting flexible, scalable platforms like Drupal enables long-term adaptability and growth.
- Foster Collaboration: Breaking down silos and empowering cross-departmental teams ensured smoother project execution and ongoing site management.

The Result
The redesign delivered measurable improvements across key metrics:
- Digital Accessibility: Full WCAG 2.2 AA compliance (100%) established the site as a leader in digital inclusivity
- Website Performance: Achieved 99.9% uptime, ensuring reliable access for all users
- Search Engine Optimization: Maintained strong 92% SEO score through optimized content and technical implementation
Rochester’s website redesign is a testament to the power of collaboration, innovation, and user-centered design. The city has created a platform that reflects its vibrant identity while effectively serving its community.
As Rochester looks to the future, its website stands as a shining example of how municipalities can harness modern technology to foster engagement, improve accessibility, and embrace growth. This transformation is not just a technical success but a demonstration of how digital platforms can connect and empower communities.
Content Strategy & Design
- User-centered design implementation
- Responsive web design
- Information architecture development
- Visual identity integration
- Content governance planning
- User journey mapping
- Persona development
Technical Implementation
- Drupal + Provus®Gov platform setup
- Acquia cloud infrastructure integration
- Search functionality enhancement
- Navigation system development
- Security implementation
- Performance optimization
- API integrations
Accessibility Services
- WCAG 2.2 AA compliance implementation
- Screen reader compatibility
- Alt-text optimization
- Enhanced navigation paths
- Accessibility testing
- Compliance documentation
- Ongoing accessibility monitoring
Content Management
- CMS configuration
- Workflow automation
- Content migration
- Template development
- User permission setup
- Content editor training
- Publishing workflow optimization
Let’s start your project
Ready to transform your city's digital presence like Rochester did? Let's create an accessible, user-centered website that serves your community today and scales for tomorrow.