Cookies, Breadcrumbs, Hamburgers: Tasty Web Terms

At Promet Source, conversations with clients and among co-workers tend to revolve around various aspects of compliance, user experience, site navigation, and design clarity. We need a common nomenclature for referring to interface elements, which leads us to question of who makes this stuff up and what makes these terms stick?
I asked that recently, during an afternoon of back-to-back meetings. In separate contexts, “cookies,” “breadcrumbs,” and “hamburgers” were all mentioned as they pertain to the sites we are building for clients, and I got to wondering: what is it about the evolving Web lexicon that seems inordinately slanted towards tasty snacks?
One Theory
We all work very hard with an incredible focus for long hours at a stretch. Is there a need to inject some fun language that evokes our senses (taste, touch, and smell) to a web environment that can feel flat and flavorless?
And then, I couldn’t help but wonder about a potentially unifying theme to cookies, breadcrumbs and the buns that provide the top and bottom horizontal lines of the increasingly ubiquitous hamburger icon. That sparked my curiosity and a bit of research.
Data/Cookie Jar
Let’s start with cookies—a term that refers to the extraction and storage of user data such as logins, previous searches, activity on a site, and items in a shopping cart. Almost all websites use and store cookies on Web browsers.

Generally speaking, cookies are designed to inform better and more personalized web experiences, but they do, of course, give rise to all sorts of privacy and security concerns.
Potential cookie constraints for websites developed in the United States for a U.S. audience are moving in an uncertain direction. Up to this point, it’s essentially been the Wild West, with few restrictions governing their usage.
In the European Union, it’s a different story. Assorted rules and regulations, collectively known as the “Cookie Law,” have been in place for nearly a decade—forbidding the tracking of users’ web activity without their consent.
As is the case with U.S.-based Websites that need to ensure accessibility, compliance with the Cookie Law can be complicated—requiring rewriting and reconfiguration of code, followed by careful testing to ensure that the site’s code, server and the user’s browser are aligned to prevent cookies from tracking user behavior and collecting information.
And another issue that accessibility and cookies have in common: there’s more at stake than compliance. To an increasing degree, users avoid engaging with websites when they believe that their activity is being tracked by the use of cookies and there’s no question that overall levels of trust appear to be on the decline as privacy concerns increase. This is among the reasons why many websites are starting to give users the option of just saying no to cookies and still allowing them access to the site.
Connecting the Crumbs
Considerably newer to the Web lexicon than cookies, a breadcrumb or breadcrumb trail is a navigational aid in user interfaces designed to help users track their own activity within programs or websites, providing them with a sense of place within the bigger picture of the site.
Breadcrumbs can take different forms. Generally speaking, a breadcrumb trail tracks the order of each page viewed, as a horizontal list below the top headers. This provides a guide for the user to navigate back to any point where they’ve previously been on the site. Think about Grimms’ story of Hansel and Gretel.
Breadcrumbs can be very helpful on complex, content-heavy sites. Who among us hasn’t found themselves frustrated in an attempt to navigate back to a page that seems to have temporarily disappeared?
On the Table
Unlike cookies, which for better or for worse, are stored behind the scenes and consumed in a manner that’s usually not known to the user, a breadcrumb trail is out in the open—right upfront for the user to see and follow. Breadcrumbs are designed solely to enhance the user experience, functioning as a reverse GPS on complex Websites.
As more and more users come to count on breadcrumbs as a navigational aid, we can expect that the demand for them will increase. At the same time, we can expect that usage of cookies will come under increased scrutiny along with a trend toward escalation of privacy concerns and a growing skittishness about how personal information is being shared. At Promet, we consider cookies to be a must-have on any site.
Time for Some Protein
As for the third item in our list of tasty Web terms, the hamburger is essentially all good. This three-line icon that’s started to appear at the top of screens serves as a mini-portal to additional options or pages.
![]()
What’s not to love about this feature that takes up so little space on the screen, but opens the door to a trove additional navigation or features for apps and Websites? Fact is, UX/UI trends are constantly evolving, and users vary widely in the pace in which they pick up what’s new and next. The hamburger icon has a lot going for it and it’s not going away.
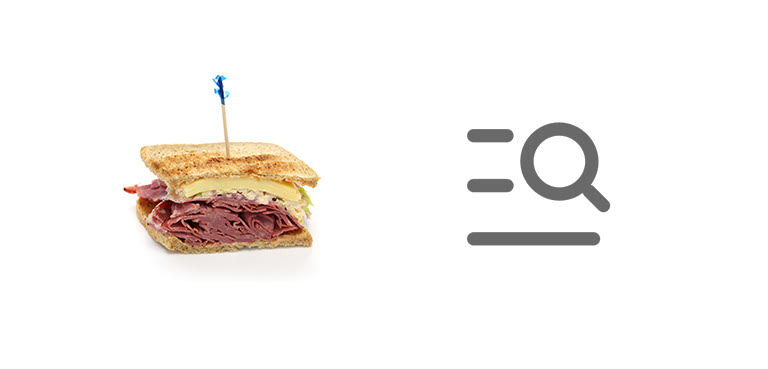
Meet the Search Sandwich
There’s another item on the table and we were just introduced to it by one of our UX savvy clients. As far as I know, it doesn’t have an official name yet, so we affectionately refer to it as the “search sandwich.” It’s an evolved hamburger combined with a search icon to indicate to users that both the navigation menu and the search bar can be accessed from this icon.
It looks a bit like a ham sandwich with an olive on top and it just might make an appearance soon on a website near you. Stay tuned.

So there you have it. Key terms in our Web design world that are possibly a reflection of a desire to take our high-tech conversations down a notch, with playful metaphors for elements that we must all learn to identify with, whether a designer, developer, or web user. They remind us that the web is a rapidly evolving environment of UI/UX trends—created and consumed by humans.
Interested in serving up a tasty web experience? Contact us today.
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.