What is Atomic Web Design?

Often, the most effective means of managing complexity is a laser-sharp focus on simplification—breaking down a project into its smallest component parts and visualizing incremental steps toward completion beginning with the smallest building blocks.
That’s exactly what Brad Frost has achieved in coining the concept of Atomic Design and authoring a book by the same name. In clarifying the new capabilities of component-based web design systems, the vocabulary of Atomic Design has gained traction, and entered into the working lexicon of web designers and developers.
As Frost explains:
Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.
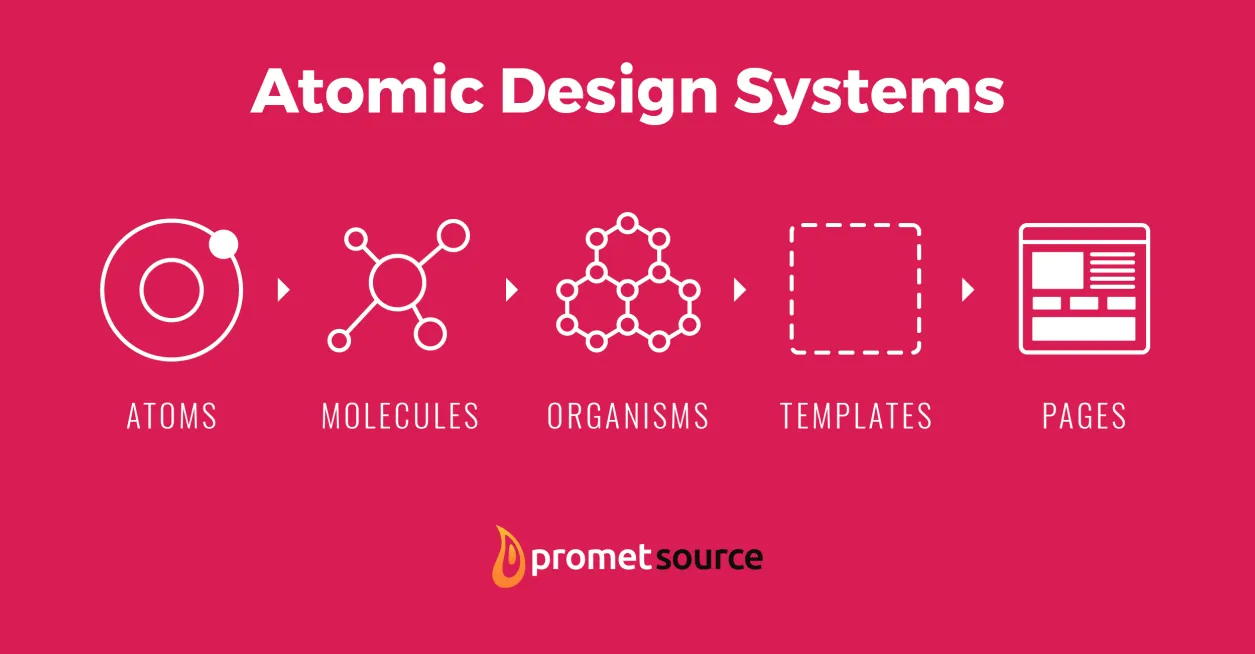
From Atoms to Pages
Atomic design considers a website’s user interface as the collection of five factors that roll up into each other:
- Atoms,
- Molecules,
- Organisms,
- Templates, and
- Pages.
1. Atoms
The essential elements, such as HTML tags, form labels, and buttons, as well as color palettes and fonts—essentially all of the factors that designers typically define as a reference point for developers when creating a website’s style guide.
2. Molecules
Chemically speaking, molecules consist of atoms bonded together. Within Atomic Design a molecule make up distinct building blocks and refer to design specifications for functional, reusable combinations of atoms, such as a keyword search bar with a search button.
3. Organisms
Combinations of molecular building blocks form organisms that form distinct sections of a user interface. This is where the design begins to take shape with the creation of reusable components such as a footer consisting of a logo, social media icons, a call to action link, and other branding elements.
4. Templates
Groups of organisms arranged together form a template. The game-changing factor within component-based design is the inherent flexibility of the templated layout, allowing for a wide range of options such as switching out an image for a text block, and previewing responsive layouts for various devices.
5. Pages
Pages refer to specific representations of templates that take shape beyond a theoretical example and come to life as a real-world view of what the user will see and experience on the site. It is at the page stage where texting and review concerning the totality of the design system tends to occur and adjustments are made.
Need help creating an Atomic Design system for your organization’s website that allows for greater flexibility that maintains brand consistency?
Other Insights & Resources you may like
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.