The Ultimate Guide to Drupal Migration for Higher Education

Note: This blog was first published on September 29, 2021, and has been updated to reflect new information and insights.
Takeaway: We explore why you should migrate your higher education website from Drupal 7 to Drupal 10. From enhanced security and performance to powerful new features and integrations, Drupal 10 offers a platform that is purpose-built for the needs of modern universities.
MIGRATE TO DRUPAL'S LATEST VERSION
Why migrate to Drupal 10 now?
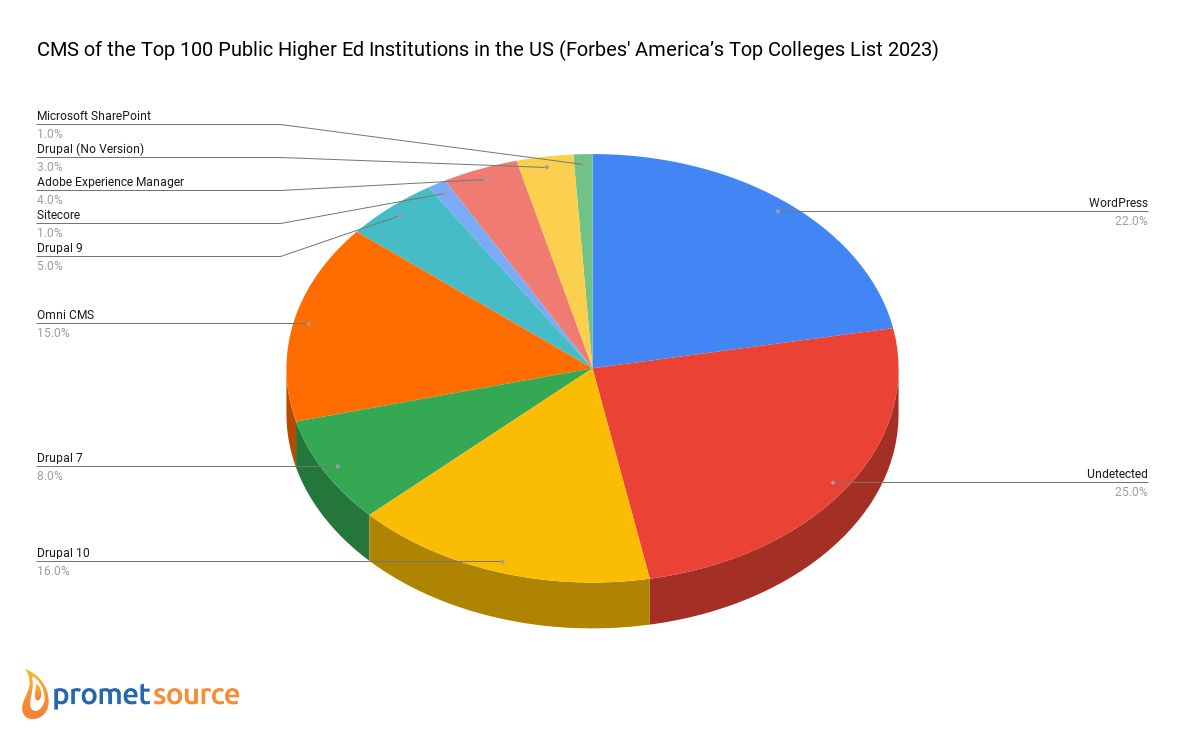
One trend I've observed is that there are higher education institutions still on Drupal 7, even as the platform's end-of-life date approaches. If your institution falls into this category, I urge you to prioritize migrating to Drupal 10 as soon as possible.
You can check the source I linked below to see what institutions we included in this study.

Drupal 7 will reach end-of-life on January 5, 2025, after which it will no longer receive security updates or support from the Drupal community. Continuing to use an unsupported CMS puts your website at risk of hacks, data breaches, and compatibility issues.
Since higher education websites contain sensitive student and institutional data, web teams must prioritize security and stay current with the latest supported versions.
At Promet Source, we bring the latest and greatest technology innovations to the public sector. We believe that every higher education institution deserves a powerful, engaging website that reflects the caliber of its programs and community.
With Drupal 10, you'll be able to transform your digital strategy with features that will change the way you manage content online:
- Enhanced Security: Advanced password hashing, improved cross-site scripting (XSS) protection, and fortified session management.
- Performance Optimization: Less code to maintain, resulting in a faster, more efficient, and easier-to-maintain CMS.
- Improved User Experience: Intuitive, user-friendly interface for content editors and administrators, with a modernized backend for better authoring, editing, and support.
- Better Built-in Mobile Responsiveness: Ensures websites seamlessly adapt to different screen sizes and devices for a consistent, optimized user experience.
- Automatic Updates: The Automatic Updates module simplifies the process of keeping Drupal Core up to date (with some hosting environment limitations).
- Continued Community Support: Upgrading ensures continued alignment with Drupal's dedicated developer community (especially the security team) for ongoing platform improvements and security updates.
- Extensibility and Scalability: Greater flexibility within the architecture allows for easier customization and scalability to accommodate evolving organizational needs.
- Better Integration: Seamless integration with other systems, applications, and third-party services, including CRM platforms, marketing automation tools, and social media.
- Streamlined Migration Processes: Drupal 10 offers a streamlined upgrade path from previous versions except Drupal 7 and earlier. This means there’s more planning and preparation involved for those in Drupal 7, that’s why I recommend starting now.
What's more, Drupal 10 integrates seamlessly with other cutting-edge technologies transforming higher ed by leveraging 3rd party tools (e.g., CRM platforms, predictive analytics tools, and more). You can use these integrations to deliver targeted, impactful digital experiences that boost enrollment, retention, and fundraising.
Migrating to Drupal 10 is not only about mitigating risks but also about seizing opportunities. Drupal 10 includes powerful tools for creating compelling, branded digital experiences that engage prospective students, current students, faculty, alumni, and donors. Features like the layout builder, native media handling, and better multilingual support streamline content creation and management, freeing web teams to focus on strategic initiatives.
I highly suggest starting the migration process today to ensure a smooth transition, experience the benefits of Drupal 10 immediately, and give your team enough time to adjust to the new system before the Drupal 7 end-of-life deadline.
Demystifying the migration process
A quick online search shows that plenty of people ask if the migration process is worth it considering the difficulty. This can rightfully cause some worry. On the one hand, I just mentioned the powerful new features and improvements in Drupal 10 that make your site better. On the other hand, the thought of navigating a complex migration process can be scary, especially if you're not fluent in technical jargon.
Key stages of a Drupal 7 to Drupal 10 migration
- Audit and Planning: Analyze your current Drupal 7 site to identify content types, modules, integrations, and custom functionality that need to be migrated. Map out your new Drupal 10 architecture and content model.
- Content Migration: Extract your Drupal 7 content and transform it into a format that can be imported into Drupal 10. This may involve data cleaning, mapping fields, and writing migration scripts.
- Theme and Module Migration: Recreate your site’s design or take the opportunity for a refresh in a new Drupal 10 theme, and identify contributed or custom modules needed to replicate and enhance functionality. Some modules may need to be replaced or rebuilt.
- Configuration Migration: Move your Drupal 7 site configuration into the new Drupal 10 site, including settings, content types, fields, views, and user roles and permissions.
- Testing and Launch: Thoroughly test your migrated Drupal 10 site to ensure content, functionality, and integrations work as expected. Train your team on new features and workflows, then plan a phased launch to minimize disruption.
Drupal terminologies you need to know
Throughout the migration process, you'll likely encounter technical concepts and terminology that may be unfamiliar. While understanding these terms is helpful, the most important thing is to focus on migration goals and desired outcomes.
Basic terms
- Content Types: Definitions for structured content (e.g., events, news articles, courses) consisting of fields and layout settings.
- Taxonomies: Systems for classifying and organizing content using tags or categories.
- Views: Saved queries that collect, filter, and display content in a specific way, often used to generate dynamic pages or content blocks.
- Modules: Plugins or extensions that add features or functionality to a Drupal site.
- Themes: Collection of files that define the visual look and feel of a Drupal site.
Typical website components
- Header
- Navigation
- Hero (featured image)
- Slider (like a hero but with changing images and messaging)
- Top Level Menu
- Utility Links
- Main Content
- Left and Right Sidebars
- Footer
- Call-outs
- CTA (Call to Action)
- Content
- Landing Page
- Homepage
- Card
- Blog
- Article
- Services
- Products
Acronyms
- JSON: JavaScript Object Notation, a file format for structured data.
- XML: Extensible Markup Language, a format for encoding documents.
- API: Application Programming Interface, allowing communication between software applications.
- PHP: Hypertext Preprocessor, a programming language used for web development.
- CSV: Comma-Separated Values, a file format for storing tabular data.
- SQL: Structured Query Language, used for managing relational databases.
If these concepts still feel fuzzy, don't worry. The most important thing is to focus on the goals and desired outcomes of your migration, not the technical details.
Preparing your team for the migration
Danita Bowman explains in her team preparation guide that it's important to remember that success depends not just on the technical aspects of the project, but also on the readiness and alignment of your team.
Start by assembling a cross-functional team that includes representatives from all areas of your institution that interact with or depend on the website, and make sure to assign a Product Owner who will act as the customer proxy.
The Product Owner represents the client, confirming assumptions and user stories from the discovery process, and providing necessary resources and information for the final website. They also help prioritize the backlog and maintain the overall vision and integrity of the project features.
Align your web team's knowledge and perspectives by focusing on key areas such as:
- Understanding the power of Drupal 10's Layout Builder for creating flexible, customizable page layouts without the need for custom coding.
- Learning the Twig templating engine, which is used for building Drupal themes and custom templates.
- Gaining familiarity with object-oriented programming principles, which are used extensively in Drupal 10's architecture.
- Preparing for the transition from CKEditor 4 to CKEditor 5, which brings new features and changes to the content editing experience.
Assess your current Drupal 7 site
Before diving into the migration itself, take time to thoroughly assess your current Drupal 7 site to identify areas for improvement and inform your Drupal 10 build.
- Audit your content to identify outdated, duplicative, or low-quality pages that can be archived or eliminated.
- Evaluate your information architecture and navigation to ensure it's intuitive and user-friendly.
- Review your design and branding to assess whether it aligns with your institution's current guidelines and web best practices.
- Test your site's accessibility and identify areas for remediation to ensure compliance with WCAG and ADA standards.
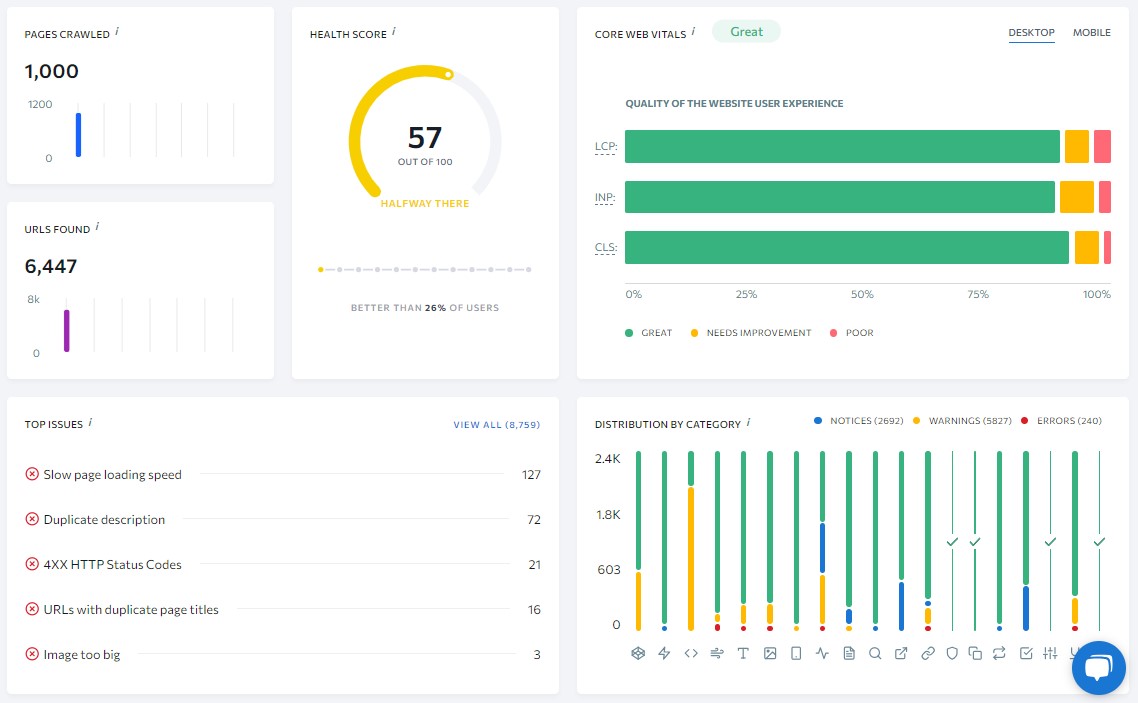
- Conduct a web performance analysis and identify opportunities to optimize speed, responsiveness, and search engine visibility.

This will inform your Drupal migration roadmap and make the process faster.
Align stakeholders and secure buy-in
Migrating to Drupal 10 is a strategic investment in your university's digital future. To ensure the project receives the necessary resources and support, you'll need to align key stakeholders and secure their buy-in.
- Develop a compelling business case that articulates the benefits of Drupal 10 and ties the migration to your institution's strategic priorities.
- Identifying and engaging executive sponsors who can champion the project and help remove barriers.
- Communicate regularly with stakeholders to keep them informed of progress, milestones, and any issues or risks that arise.
- Celebrate successes and quick wins along the way to maintain momentum and enthusiasm for the project.
Empower your content editors
Finally, don't forget about the non-technical members of your team who will be responsible for managing and updating content in your new Drupal 10 site. These content editors and contributors will need training and support to feel confident and empowered in their new environment.
- Use Provus® for easier content creation and editing through component-based design.
- Provide hands-on training sessions and workshops to familiarize editors with Drupal 10's content management tools.
- Develop concise documentation and user guides that walk editors through common tasks and processes.
- Establish a content governance plan that defines roles, responsibilities, and workflows for content management in Drupal 10.
Key considerations for higher ed Drupal 7 to 10 migrations
As you plan your university's migration from Drupal 7 to Drupal 10, it's important to approach the project holistically and strategically. This is a good opportunity to optimize and enhance your digital presence.
Conduct a comprehensive content audit and inventory
Before migrating your content to Drupal 10, take the time to conduct a content audit and inventory of your existing website:
- Conduct an SEO audit of your current site to identify high-performing pages, target keywords, and opportunities for improvement.
- Identify outdated, irrelevant, or low-quality content that can be archived or eliminated, reducing clutter and improving user experience.
- Discover gaps in your content coverage or areas where new content needs to be created to support your communication goals.
- Assess the performance and engagement of your existing content to inform your future content strategy.
- Determine which content needs to be migrated, updated, or restructured in Drupal 10.
- Map out your new site's URL structure and create a redirect plan to ensure that old pages are properly directed to their new counterparts.

Rethink your information architecture and site structure
Migrating to Drupal 10 presents an ideal opportunity to rethink and optimize your website's information architecture and structure. Consider:
- Conducting user research and analysis to understand how your various audiences navigate your site and what information they seek.
- Simplifying your site's hierarchy and navigation to make it more intuitive and user-friendly.
- Reorganizing your content into logical, task-oriented groupings that align with user needs and expectations.
- Leveraging Drupal's taxonomy system to tag and categorize content in ways that facilitate better discovery and exploration.
Establish clear content governance and workflow
A successful Drupal 10 migration isn't just about moving content; it's also about establishing sustainable practices for ongoing content management and maintenance. This means defining clear roles, responsibilities, and processes for your web team and content contributors.
- Develop a content governance plan that outlines who is responsible for creating, reviewing, approving, and updating content.
- Define content workflows and approval processes to ensure consistency and quality control.
- Establish style guides and content standards to maintain a cohesive voice and tone across your site.
- Implement Drupal's content moderation tools to manage the content lifecycle and track revisions.

Refresh your design and branding
A migration to Drupal 10 is also a chance to give your website a design refresh and ensure that it aligns with your university's current brand guidelines. Consider:
- Updating your site's look and feel with a modern, responsive design that reflects your institution's personality and values (again, made easier with Provus®—request a free demo).
- Ensuring consistency in your use of colors, fonts, imagery, and other visual elements across your site.
- Optimizing your design for accessibility and usability, with clear typography, strong color contrast, and intuitive layout.
Prioritize accessibility compliance
As we always say, creating an inclusive and accessible digital environment is not just a best practice; it's a legal and ethical imperative. As you migrate to Drupal 10, prioritize accessibility at every stage of the process. This means:
- Conducting accessibility audits of your current site to identify areas for remediation.
- Designing and developing your new site with WCAG and ADA compliance in mind, following best practices for semantic markup, keyboard navigation, and more.
- Testing your site with assistive technologies and with users who have diverse abilities.
- Training your content editors and contributors on accessibility best practices and providing them with tools and resources to maintain compliance over time.
Now that we've covered the key considerations for your higher ed Drupal 10 migration, let's map out a step-by-step plan to guide you through the process.
Step-by-step Drupal 7 to 10 migration tutorial
Now that you have a clear understanding of the key considerations and strategies for your Drupal 10 migration, it's time to roll up your sleeves and dive into the migration process.
Step 1: Determine your migration approach
Consider your institution's specific needs, resources, and risk tolerance when choosing your approach. A phased approach may be better if you have a large, complex site or limited resources, while an all-at-once approach may work well for smaller sites or those with a tight timeline.
- Phased Migration: Gradually migrate your content and functionality to Drupal 10 in stages, allowing you to test and validate each phase before moving on to the next. This approach can be less risky and disruptive but may take longer overall.
- All-at-Once Migration: Move all your content and functionality to Drupal 10 in a single, comprehensive migration process. This approach can be faster but requires more upfront planning and testing to ensure a smooth transition.
Step 2: Create a migration timeline and milestones
Once you've chosen your migration approach, create a detailed timeline that outlines each phase of the process and sets clear milestones for progress. Your timeline should include:
- Content audit and inventory
- Information architecture and site mapping
- Content migration and mapping
- Theme and module development
- Custom functionality and integrations
- Quality assurance and testing
- Launch and post-launch monitoring
Be sure to build in buffer time for unexpected challenges or delays, and communicate your timeline and milestones to all stakeholders to keep everyone aligned and accountable.
Step 3: Budget and allocate resources
Migrating to Drupal 10 requires a significant investment of time, expertise, and financial resources. Create a realistic budget and resource plan upfront to ensure your migration stays on track and delivers the desired outcomes.
- Estimate the costs associated with each phase of the migration process, including design, development, content migration, and testing.
- Identify the internal resources and expertise you'll need to contribute to the project, such as web developers, content strategists, and project managers.
- Determine whether you'll need to engage external partners or vendors for specialized expertise or additional capacity.
- Allocate sufficient budget and resources to cover the full scope of the migration project, including contingencies for unexpected challenges or scope changes.
Step 4: Execute content migration and mapping
With your planning and resources in place, it's time to start the actual content migration process.
- Export your content from Drupal 7 and transform it into a format that can be imported into Drupal 10, such as XML or JSON.
- Map your Drupal 7 content types, fields, and taxonomies to their Drupal 10 equivalents, taking into account any changes or updates to your content model.
- Write migration scripts to automate the content migration process and ensure data integrity and consistency.
- Validate and testing your migrated content to ensure that it displays and functions as expected in Drupal 10.
Depending on the complexity of your content model and the volume of your content, this phase can be one of the most time-consuming and technically challenging parts of the migration process. Be sure to allocate sufficient time and expertise to ensure a smooth and successful content migration.
Step 5: Develop your Drupal 10 theme and modules
Along with your content migration, you'll also need to develop your Drupal 10 theme and modules to reflect your updated design and functionality.
- Create a new custom theme or adapt an existing Drupal 10 theme to match your visual design and branding.
- Identify which contributed modules you'll need to replicate or enhance your site's functionality, such as media management, SEO, or forms.
- Update any custom modules to be compatible with Drupal 10's architecture and APIs.
- Test your theme and modules to ensure they work seamlessly with your migrated content and meet your site's performance and accessibility requirements.
Step 6: Implement custom functionality and integrations
Depending on your institution's specific needs, you may also need to implement custom functionality or integrate with third-party systems as part of your Drupal 10 migration.
- Develop custom modules or features to support unique workflows or content types.
- Integrate with your institution's CRM or other enterprise systems to sync data and enable personalized experiences.
- Implement SSO or other authentication methods to streamline user access and management.
- Connect with social media platforms or other external services to extend your site's reach and engagement.
Be sure to carefully scope and plan for any custom development or integrations upfront, and allocate sufficient time and resources to ensure they are properly tested and validated before launch.
Step 7: Perform quality assurance and testing
Before launching your new Drupal 10 site, be sure to perform thorough quality assurance and testing to identify and resolve any issues or bugs.
- Conduct functional testing to ensure that all pages, links, forms, and features work as intended.
- Perform usability testing with representative users to validate that your site is intuitive and easy to navigate.
- Test your site's performance and load times under realistic traffic conditions to ensure a smooth user experience.
- Validate your site's accessibility compliance with WCAG and ADA standards using automated tools and manual testing.
- Review your site's content and messaging to ensure consistency, accuracy, and alignment with your brand voice and tone.
By allocating sufficient time and resources for QA and testing, you can catch and resolve issues early and minimize the risk of post-launch problems.
Step 8: Launch your Drupal 10 website
Once you've completed these steps and validated that your new Drupal 10 site is ready for prime time, it's time to plan your launch.
- Coordinate with stakeholders to select a launch date and time that minimizes disruption to your users.
- Communicate your launch plan and any anticipated downtime or disruptions to your user community.
- Perform a final round of testing and validation on your production environment before going live.
- Monitor your site's performance and user feedback closely in the hours and days after launch to quickly identify and resolve any issues.
- Celebrate your successful migration and share the benefits and new features of your Drupal 10 site with your community!
Common concerns and misconceptions
It's natural to have concerns about a major Drupal migration, but many of these common fears are unfounded. Here are the top four misconceptions I often hear from higher ed web teams:
Myth #1: Drupal migrations are always long, expensive, and disruptive
Reality: With proper planning, phased execution, and the right partner, Drupal migrations can be completed efficiently with minimal disruption to your ongoing operations. Many migrations can be done in stages to spread out costs and effort.
I suggest you read Sonal Bendle's blog on Drupal migration costs to understand how it works, and download this migration cost estimator worksheet to help you budget for your project.

Myth #2: We'll lose all our content and have to start from scratch
Reality: A well-executed migration will preserve your valuable content and bring it into your new Drupal 10 site with improved structure and governance. You won't lose your existing assets. That’s what content auditing and backups are for!
Myth #3: Our website will be down for months during the migration
Reality: Using a parallel development process, your new Drupal 10 site can be built alongside your existing Drupal 7 site, keeping it operational until you're ready to switch over. Downtime is typically minimal.
Myth #4: After the migration, we'll be on our own to manage the new site
Reality: By choosing a partner who provides Drupal training and support, your team can be equipped to confidently manage your new site. Ongoing support can help you maximize the value of your investment.
Ultimately, the key to a successful Drupal migration is choosing a strategic, forward-thinking partner who understands your needs and goals and has proven experience guiding public sector teams through the process. The right partner will provide strategic consulting to align your new site with your institution's goals.
If you're considering a Drupal migration for your university's website, look for a partner who:
- Has a track record of successful Drupal migrations for public sector institutions.
- Understands the strategic role of your website in enrollment, retention, and engagement.
- Takes a consultative approach, working closely with your team to understand your needs.
- Provides clear, transparent communication and project management throughout the migration process.
- Offers training, documentation, and support to empower your team post-launch.
Frequently asked questions
If there’s one thing we love here at Promet, it’s answering client questions. Here are the frequently asked questions we get and our answers.
What’s the difference between a migration and an upgrade?
A migration means moving content and configuration from one Drupal version to another where there are substantial differences in architecture and functionality (e.g., Drupal 7 to Drupal 10). Migrations typically require more planning, preparation, and custom development work.
An upgrade means moving from one minor version of Drupal to another within the same major version (e.g., Drupal 9.3 to Drupal 9.4) or between similar major versions (e.g., Drupal 9 to Drupal 10). Upgrades are generally more straightforward than migrations.
Since you're currently on Drupal 7, you'll need to perform a full migration to Drupal 10. While this may sound intimidating, breaking down the process into clear stages can make it more manageable.
What are the requirements for Drupal 10?
Drupal 10 requires PHP 8.1 or higher, MySQL 5.7.8 or higher, and Apache 2.4.7 or higher. Here’s the Drupal documentation on Drupal 10 system requirements.
How long will Drupal 10 be supported?
Drupal 10 will be supported until the release of Drupal 12 in the latter half of 2026, with security and bug fix updates released on a regular basis throughout its lifecycle. This extended support period (and released end-of-life date) gives you ample time to ensure a stable, secure website for the next two years.
Should I wait until Drupal 11 is released to migrate my website to the latest version of Drupal?
No, I do not recommend waiting for Drupal 11 to migrate your website. As I mentioned earlier, Drupal 7 will reach end-of-life on January 5, 2025, meaning it will no longer receive security updates and support from the community. Migrating to Drupal 10 now ensures that your site remains secure and up-to-date, and you'll be well-positioned to upgrade to the next version upon end-of-life.
What new features are included in Drupal 10?
Here are some new features:
- The Claro administration theme, which is clean, accessible, and powerful, is replacing Seven.
- The new Olivero default front-end theme is modernizing the Drupal out-of-the-box experience.
- CKEditor 5 streamlines the authoring experience for content managers and editors.
- Modern JavaScript components replace some uses of jQuery.
- The Starterkit theme generator will streamline customization.
You can check my blog on the top 10 new features for a fuller discussion.
Will CKEditor 4 still be supported?
No, CKEditor 4 is not supported in Drupal 10. Drupal 10 ships with CKEditor 5, which offers a more modern, flexible, and accessible editing experience. You'll need to update any custom CKEditor configurations to be compatible with CKEditor 5.
Will the Drupal 7 end-of-life date be extended beyond January 5, 2025?
No. The Drupal community has already extended the Drupal 7 EOL date multiple times to accommodate the needs of site owners and give them more time to migrate. The current EOL date is considered a firm deadline, and there are no plans to extend it further.
What tools do you recommend for helping with the migration process?
- Upgrade Status: Provides a report of your site's readiness for migration, including module compatibility and other factors.
- Advanced Drupal Audit Tool: Creates a report on your existing web assets.
- Migrate API: Provides a framework for migrating data and configuration from various sources into Drupal.
For a more extensive list of resources, refer to this upgrade and migration guide.
How long will it take to migrate my website?
The duration of a Drupal migration project depends on several factors, such as the size and complexity of your site, the amount of custom code and configurations, and the resources available for the project.
A small, straightforward site might be migrated in a matter of weeks, while a large, complex site with many integrations and custom features could take several months.
It's essential to work with an experienced Drupal partner to assess your site's specific needs and develop a realistic timeline for migration.
I want to redesign my website. Should I complete the migration before or after the redesign? Can the redesign and migration be completed in tandem?
It's generally recommended to complete the migration before undertaking a major redesign project. In fact, that’s what we did for the Promet Source website. This approach allows you to ensure that your content and functionality are successfully moved to the new platform before investing time and resources in design changes.
Is Drupal 10 more stable with core updates than the previous versions?
Yes. In fact, Drupal 10 has been, so far, more stable in regards to core updates. We have not seen security updates for core at the same frequency as the previous versions.
The Drupal community has put a strong emphasis on backward compatibility, automated testing, and release management to minimize the risk of disruption or issues with core updates.
Drupal 10 also leverages modern technologies and development practices to enhance performance, security, and scalability. While no software is completely immune to bugs or errors, Drupal 10 represents a mature, robust platform that is well-equipped to handle the needs of higher education websites.
Modernize your higher education website with Drupal 10
By migrating to Drupal 10, you can:
- Deliver engaging, accessible experiences that captivate prospective and current students, and alumni.
- Streamline content management and publishing workflows to empower your web team.
- Ensure a secure, stable website that protects your users' data and your institution's reputation.
- Leverage advanced technologies and integrations to future-proof your digital presence.
- Benefit from the ongoing innovation and support of the global Drupal community.
Realizing these benefits requires a strategic, well-planned approach that aligns your migration with your institution's goals and resources. It requires a deep understanding of the unique challenges and opportunities of higher education websites.
And it requires a partner who can guide you through every step of the journey with expertise, empathy, and vision.
At Promet Source, we have 20 years of experience bringing what's new and next through migrating complex websites to the latest version of Drupal. We've seen firsthand the transformative impact that a successful Drupal migration can have on institutional success.
If you're ready to take the next step in your Drupal 10 migration journey, we're here to help. Whether you need a full-service partner to handle every aspect of your migration or targeted support for specific challenges, we can tailor our approach to your needs and budget.
Get our newsletter
Get weekly Drupal and AI technology advancement news, pro tips, ideas, insights, and more.